前言
经过前面三章的工作, 模型已经添加了动画和材质, 虚拟场景方面的工作已经完成. 接下来就是画龙点睛的一个步骤: 通过手机的摄像头来叠加现实和虚拟. 我们一直没有涉及到的ARjs终于要派上用场了, 那么ARjs到底是何方神圣呢?
arjs介绍
什么是arjs
它是一个轻量级的WebAR库,具有图像跟踪、基于位置的增强现实和标记跟踪等功能。用来在浏览器中实现AR效果, 目前主流浏览器不管是PC还是手机端都支持. 但是具体的兼容情况还需要自己多测试, 因为国内的各个版本浏览器, 多多少少都有厂商自己的定制和删减.
和A-Frame, three.js有什么关系
A-Frame封装了three.js, 提供了类html标签的虚拟场景表现方式.
ARjs则是封装了jsartoolkit5和A-Frame/three.js.
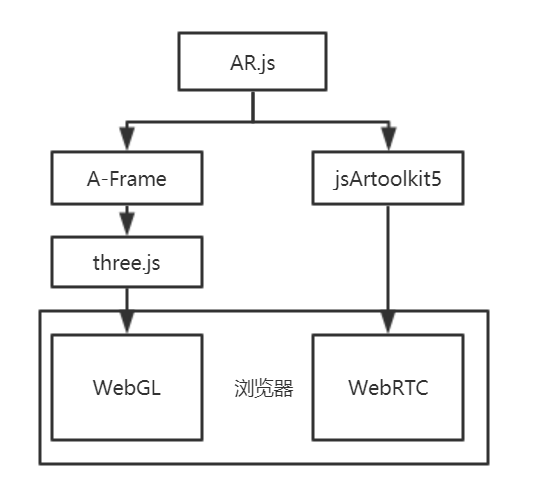
要实现WebAR, 需要使用到的技术为WebGL和WebRTC, 其中A-Frame/three.js主要是基于WebGL, ARjs主要是基于WebRTC. 他们之间的关系如下图:

它能干什么
以下内容翻译自官方描述
- Image Tracking
图像跟踪,当摄像机识别到预先设置好的图片时, 可以在图片上方或附近显示虚拟内容。可以是2D 图像、 GIF动图、3D 模型(也可以是动画)和2D 视频。使用案例: 增强艺术,学习(增强图书) ,增强传单,广告等 - Location Based AR
基于位置的增强现实,这种增强现实使用真实世界中的地点,在用户的设备上显示虚拟内容。。有了这个解决方案,就有可能建立一些体验,比如为旅游导游提供互动支持,在探索一个新城市时提供支持,找到一些有趣的地方,比如建筑物、博物馆、餐馆、酒店等等。也可以建立诸如寻宝、生物或历史学习游戏之类的学习体验,或者将这种技术用于情境艺术(与特定的现实世界坐标绑定的视觉艺术体验)。 - Marker Tracking
标记跟踪,当相机发现预设好的标记,它可能显示一些内容(和图片识别一样)。标记是非常稳定的,但在形状,颜色和大小有限。使用范例: (增强图书) ,增强传单,广告等。
特性
关键点
- 非常快 : 即使在手机上也能高效运行
- 基于web : 纯web解决方案, 所以不需要额外安装任何环境, 完全基于three.js/A-Frame 和jsartoolkit5
- 开源 : 完全开源和免费
- 标准 : 可以在任何电话上使用,只要支持WebGL和WebRTC
基本使用
AR.js支持三种方式来触发并加载虚拟场景, 其实思路都差不多, 这里只介绍nft(Natural Feature tracking特征点追踪)类型的(Image Tracking), 其他方式如基于位置或二维标记请自己尝试.
导入ARjs
导入 AFRAME 版本:
|
|
导入 three.js 版本:
|
|
官方提供的链接加载比较慢, 建议从官方仓库下载后放在自己的服务器上,或者使用第三方CDN, 如bootCDN.
对了, 自己开发记得一定要https, 才能调用摄像头 , 切记!!
图片识别的处理
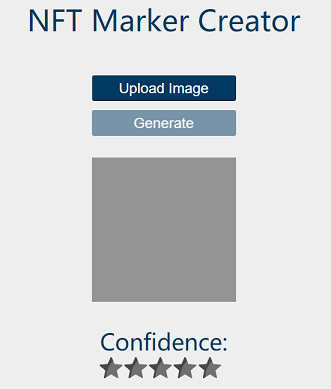
既然要图片追踪, 那么首先必须要处理我们的图片, 也就是标记待识别图片的特征点, 告诉ARjs怎么认识我们提供的图片. 这里我们可以使用一个在线的NFT生成工具. 其实这个工具的作者还提供了nodejs的版本, 但是我自己试了一下没有跑通, 应该是其中某个依赖库的问题. 有兴趣的同学可以自己去仓库下载试一下 , 这里我们就用在线版本就可以了.

点击upload image按钮, 选择图片上传, 然后点击generate就可以生成标记文件, 生成后浏览器会自动下载, 标记文件总共3个文件, 后缀名分别为iset,fset,fset3.
这里需要注意一下, 识别图的选择也有一定的要求, 首先图片需要内容丰富, 才能提取到足够的特征点. 大块的纯色肯定是不行的. 另外图片像素大于1000的生成标记文件会很慢, 还有图片分辨率需要高一些, 比如300. 比72的分辨率就好很多. 高分辨率会让识别更稳定.
官方使用示例
|
|
官方示例其实很简单, 好多参数都没有说明, 比如a-nft标签中的属性, smooth这几个属性是让识别更稳定, 场景更丝滑. 所以我们也只能摸索着先跑通. 具体的每个参数的含义在具体工作中再详细研究.
存在的问题
-
摄像头放大的问题
使用官方示例代码, 手机摄像头一直是放大的状态, 无法正常识别, 怀疑是camera_para.dat文件控制的问题, 以后解决, 可以在head中先加以下代码解决:
1<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no," /> -
模型偏移的问题
默认识别加载模型后, 模型并不贴合识别图, 这个positon不确定是怎么影响模型的. 只能自己不停的调试模型的positon参数, 直到达到符合预期的效果. 这个项目太阳系中太阳的position设置的是
50 150 -200
最终效果
电脑可以访问太阳系AR场景来体验, 手机可以扫描以下二维码

然后扫描如下识别图, 移动手机, 应该就能看到效果了😄: 记得允许打开摄像头

总结
这个太阳系的demo终于算是完成了, 本来觉得很简单的东西 , 没想到会花这么长时间. 原因我想了一下, 还是因为WebAR这个技术现在还是不成熟, 所以导致参考资料十分稀少, 遇到一个小问题都会卡很久. 不过总算是磕磕绊绊的完成了. 只是距第一篇定的目标差的远了些😂, 不过没关系, 以后有机会继续优化就是.
接下来, 可能是要深入学习一下three.js. 毕竟这是个老牌的3d框架了. 另外还了解到了有个WebXR接口, Mozilla搞得, 用浏览器原生提供的接口实现AR/VR效果, 就是浏览器兼容性太差, 只有谷歌一家支持…
总之下次再见吧^^