前言
前面已经实现了模型的添加和运动, 但是都是纯色的球体, 完全分辨不出星球本身的样子. 所以本篇的内容就是给这些球体添加材质贴图,尽可能的还原它们本来的外貌. 本来这篇文章是准备过年期间在家里完成的, 但是一放假就完全放飞了自我, 也不知道都干了点什么, 一眨眼竟然又该上班了😂, 不多说了, 下面开始正文.
贴图
如果对三维软件, 比如3dsMax , blender, C4D之类的有过了解的话, 就会知道贴图其实就是一张图片, 按照模型本身规定的方式(UV坐标), 包裹住模型. 甚至模型表面不是很明显的结构都可以用贴图来表现, 实在是太重要太好用了. 下面说一下基本的要求:
要求
分辨率
长和宽一定要是2的N次方(比如256256, 256512等),避免渲染的时候缩放贴图, 影响性能. 另外图片也不是越大越好, 2048*2048以下的图片应该完全可以满足要求.
格式
aframe支持jpg和png格式的图片, 请尽量只使用这两种.
找贴图
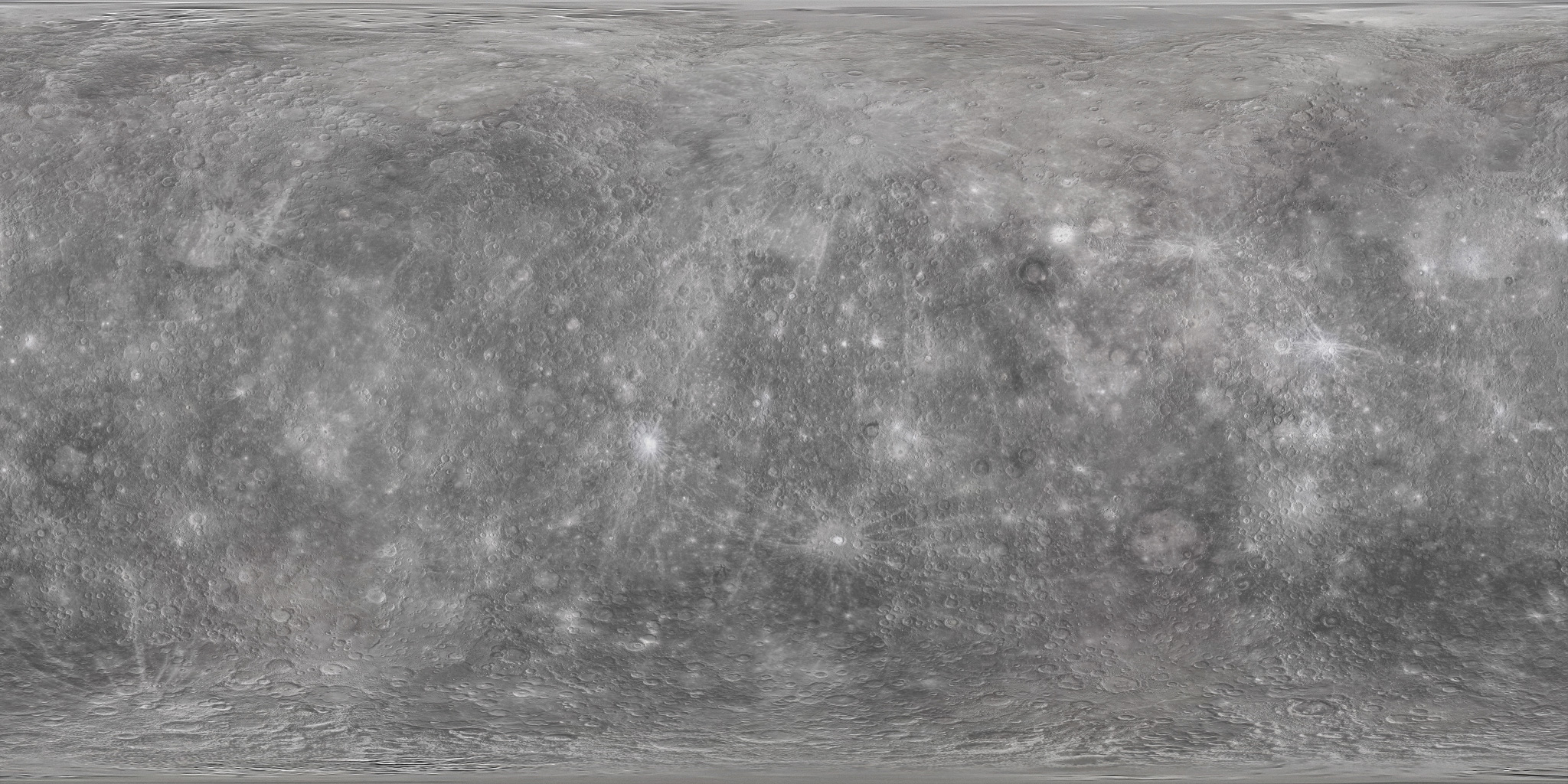
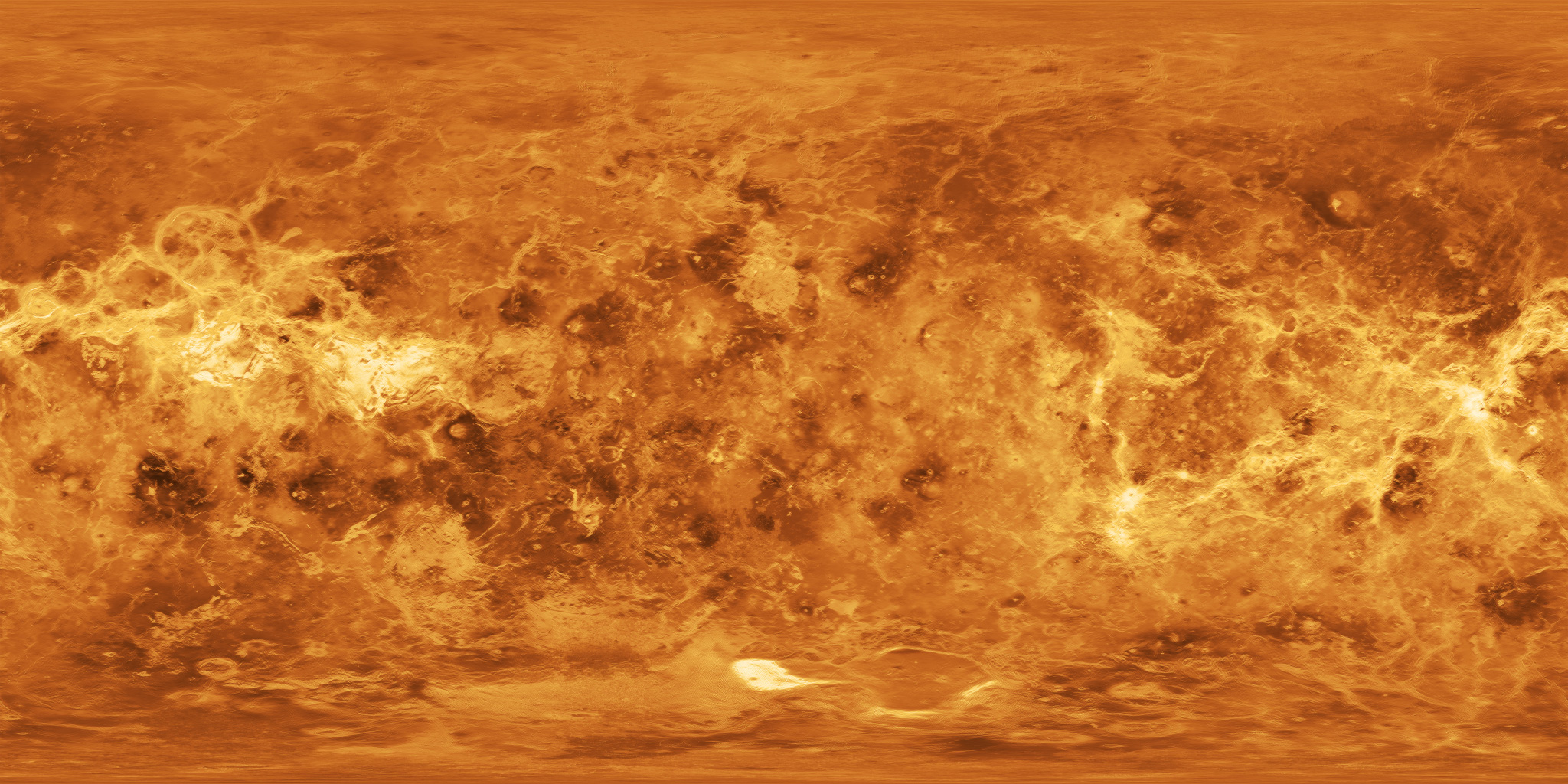
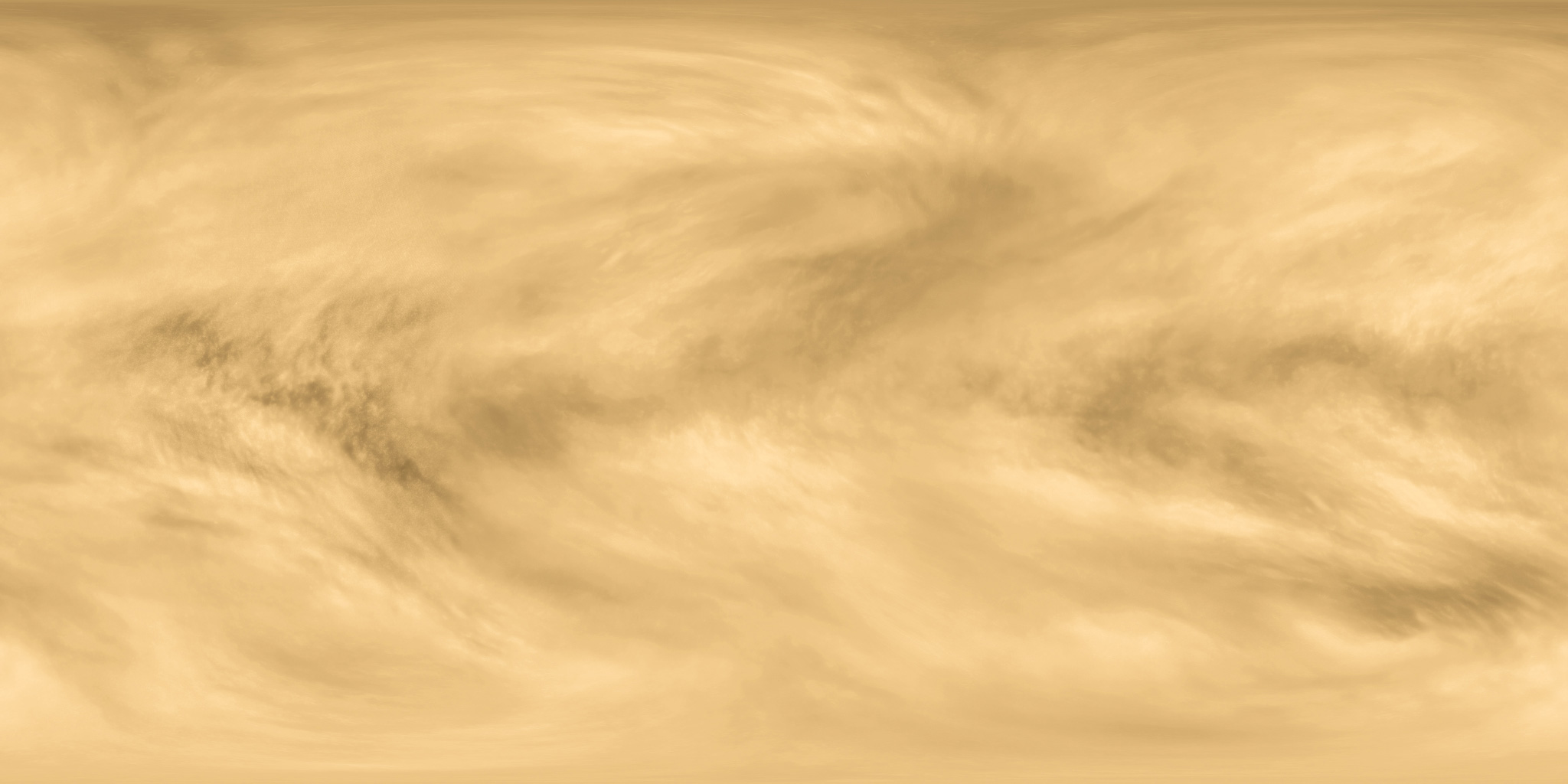
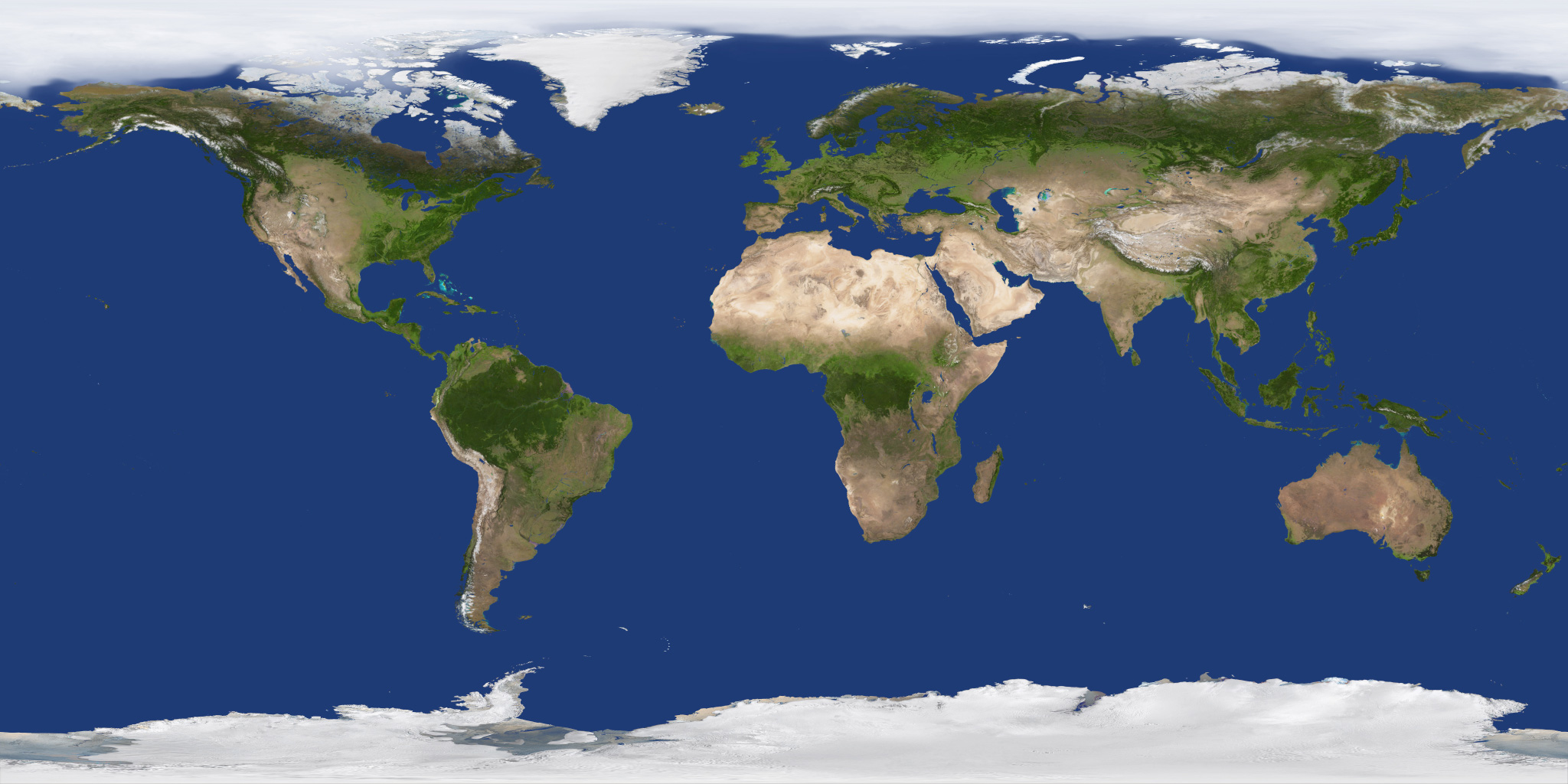
其实贴图素材一般都是美术人员直接提供的, 但是这个小demo是自己练手用的, 就只能自己解决素材的问题. 然鹅, 本以为很快就能找到资源的我, 耗费了好久… 很多资源都需要金币, 需要注册…直到我找到了这个好心人(小朱小先生
)的一篇文章 太阳系各大行星3D展开贴图资源, 竟然还贴心的提供了网盘下载地址, 为这位兄弟致敬, salute!
添加贴图示例
最耗费时间的步骤已经解决了,接下来我们用太阳节点来演示如何添加材质与贴图:
|
|
上面的代码很简单, 就是增加了个material属性, 其中的src属性指定了一张贴图, 此时就不需要color了, 直接使用贴图本身的颜色就可以了.
使用assets
上面的写法是最简单的写法, 但是实际应用中不建议这么写. 我们会使用另一种方法来实现.
为什么
为了能将资源统一到一处管理, 且实现资源的预加载和缓存, 需要使用<a-asset>这个entity来管理所有素材, 包括:
<a-asset-item>- 杂项资源,比如模型或者材质<audio>- 音频文件<img>- 图片贴图<video>- 视频贴图
怎么用
还是用太阳来举例:
|
|
以上注意material的src属性, 改为了id选择器写法. 且img标签放在了
a-assets标签内, 统一管理
这既是基本的贴图使用说明,其他的星球也都是基本一样的操作.
展示
总结
至此, 这个太阳系的小demo的场景部分就已经完成了, 接下来就要增加AR的相关功能了, 场景中的其他部分应该暂时不会调整. 期待下一篇文章吧.😉